TechTutor
In the realm of SaaS (Software as a Service) companies, standing out is as much about the user experience (UX) as it is about the service provided. As a case study, TechTutor, aimed at revolutionizing technical education and upskilling, presented a unique UX challenge: to create a platform that not only educates but also engages, brands effectively, and builds trust.

Understanding the Audience
The first step in the design process was to deeply understand the varied target audience. This comprehension informed every aspect of the UX design, ensuring the platform was accessible and appealing to everyone from individual IT professionals to HR managers in large corporations looking to upskill their teams. The design needed to resonate across this spectrum, offering an intuitive experience that meets users at their point of need.
Trust-Building Design Elements
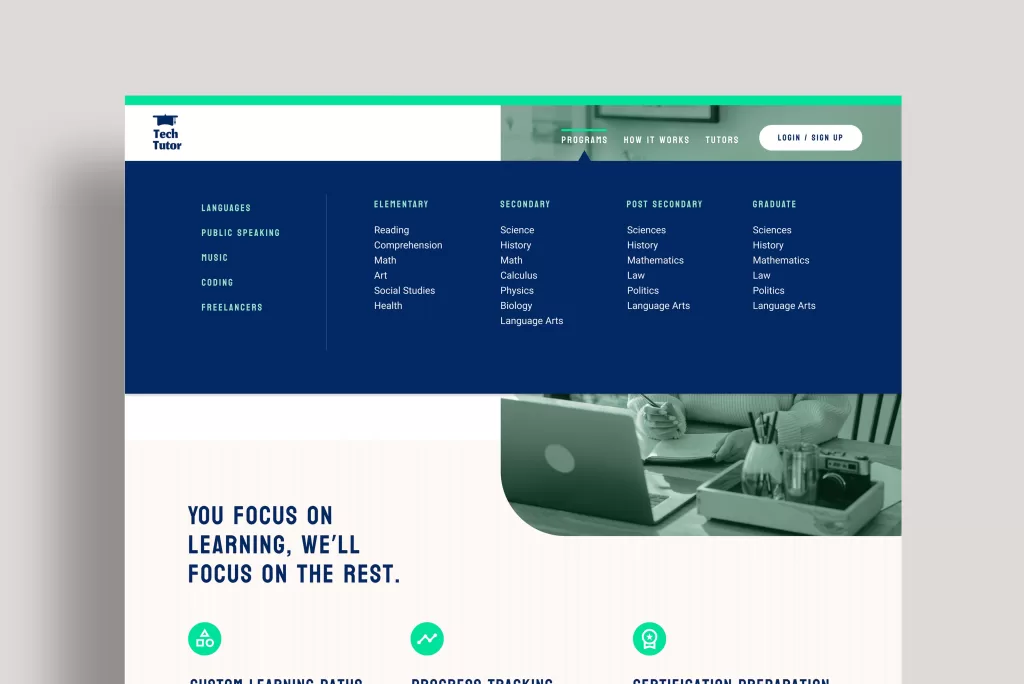
Mega Menu for Easy Navigation
Recognizing the breadth of content available on TechTutor, a mega menu was implemented to simplify navigation. This design choice allowed users to easily browse through categories of technical skills, certifications, and courses, making the site’s extensive resources accessible within just a few clicks.
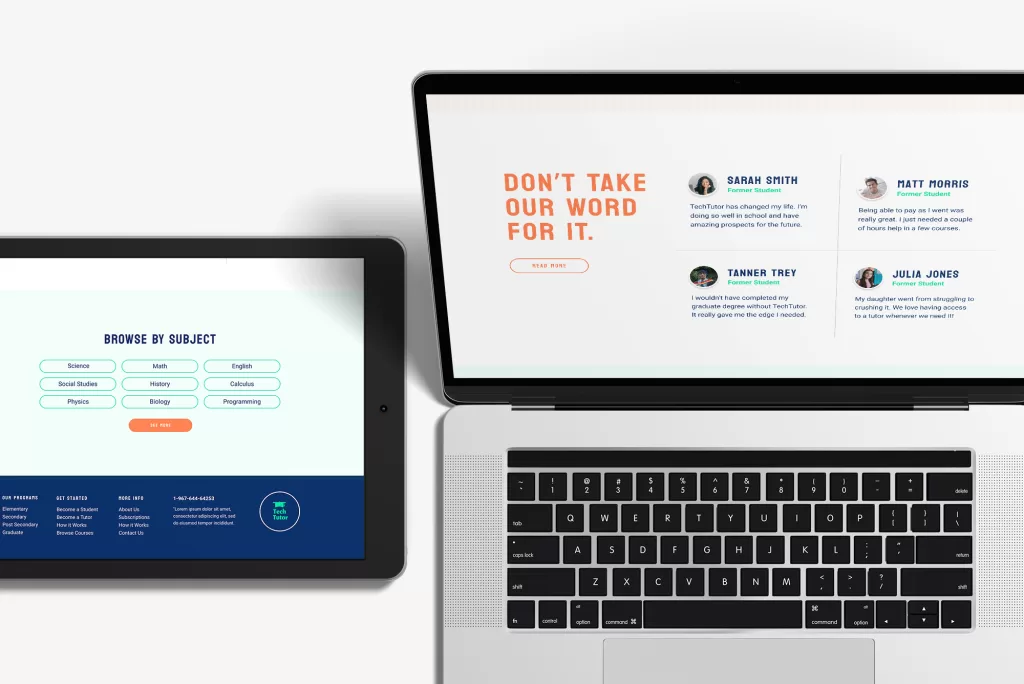
Testimonial Display for Social Proof
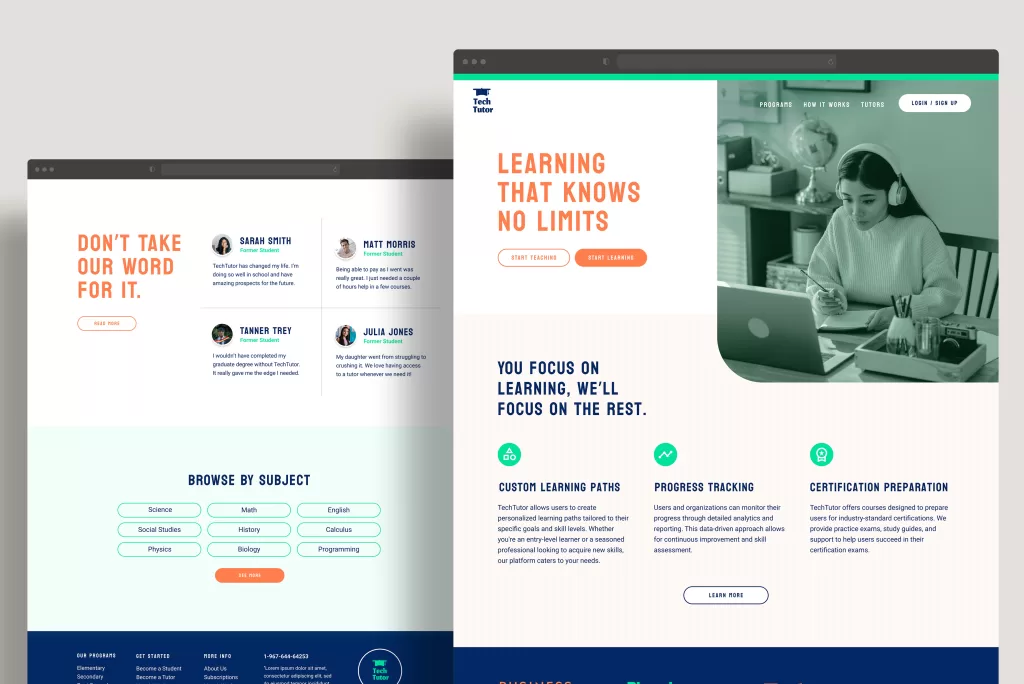
To build trust and credibility, the design prominently features testimonials from satisfied learners, educators, and industry professionals. These testimonials not only serve as social proof but also humanize the experience, providing real-world examples of how TechTutor has impacted careers and organizations.
Branded Image Layouts for Strong Visual Identity
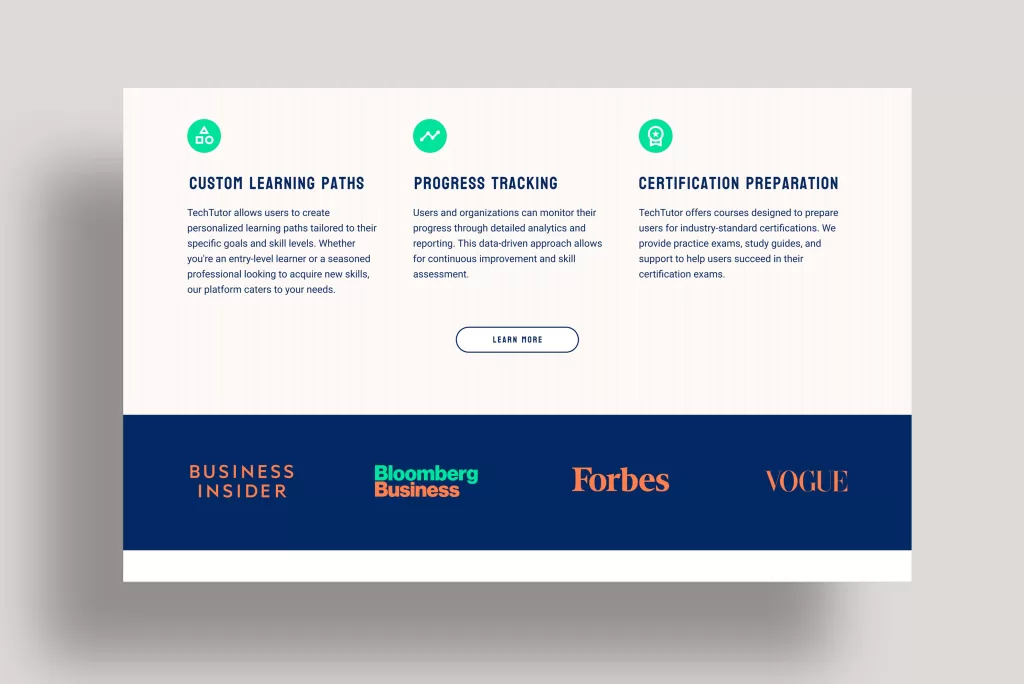
A consistent and engaging visual identity is crucial for brand recognition. TechTutor’s UX design incorporates branded image layouts that not only make the site visually appealing but also reinforce the brand’s identity. These carefully crafted images tell the story of transformation through TechTutor, aligning with the platform’s mission to empower through education.
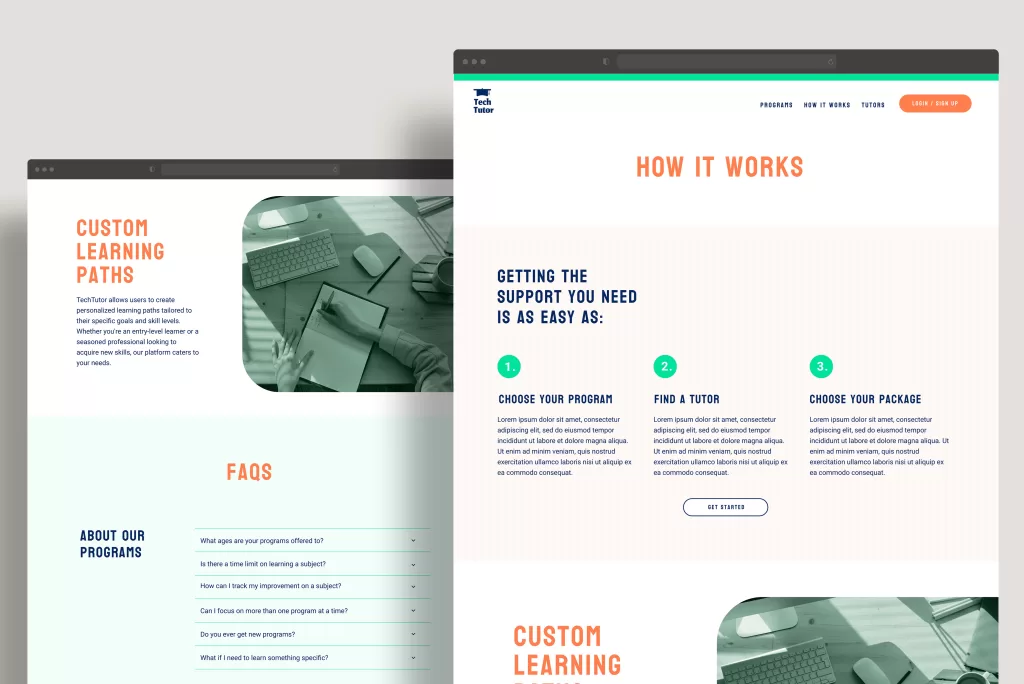
FAQ Accordion for Immediate Answers
Understanding that prospective users might have questions, an FAQ accordion was designed to provide quick and easy access to answers. This element helps reduce barriers to entry by clarifying common queries in a user-friendly format, encouraging users to take the next step in their learning journey.