Trefler Restoration
The development of the Trefler Restoration website was a journey that emphasized the seamless integration of functionality to support a well-established restoration business. Focused on creating a platform that efficiently serves both the operational needs of Trefler Restoration and the informational needs of its customers, I navigated through a series of challenges to build a site rich in functionality. Here’s a closer look at the technical aspects and solutions behind the website’s development.
Website:
Designer

Innovative Pop-up Menus and Input Areas
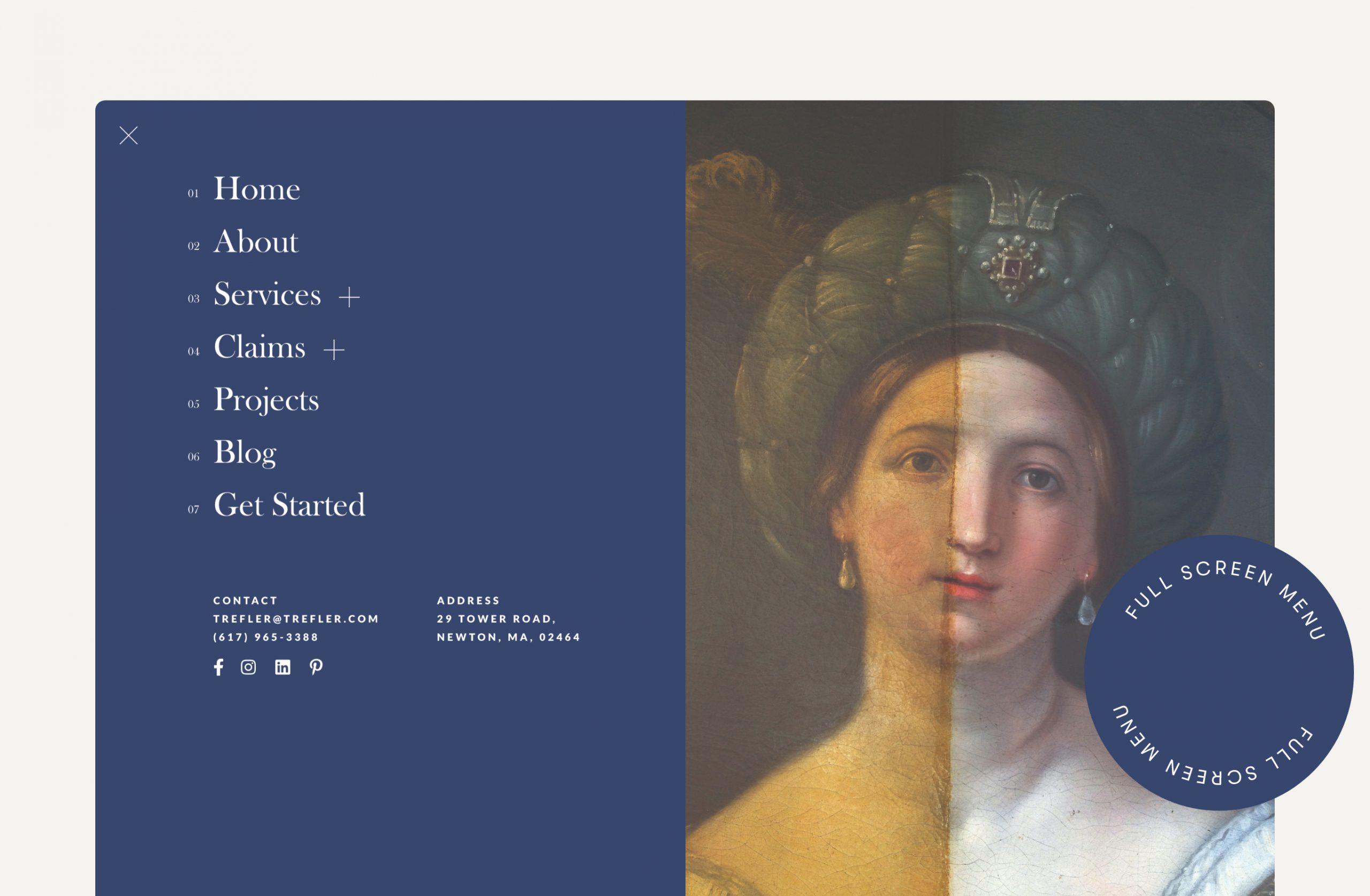
A key feature of the Trefler Restoration website is its use of pop-up menus and input areas designed to facilitate interaction without compromising user experience. The development involved leveraging JavaScript and AJAX to create dynamic, responsive forms that could capture leads and inquiries efficiently. Ensuring these elements were seamlessly integrated, I implemented custom event listeners and triggers that activated pop-ups at intuitive points in the user journey, optimizing lead capture without interrupting the browsing experience.
Custom Gutenberg Blocks for Content Management
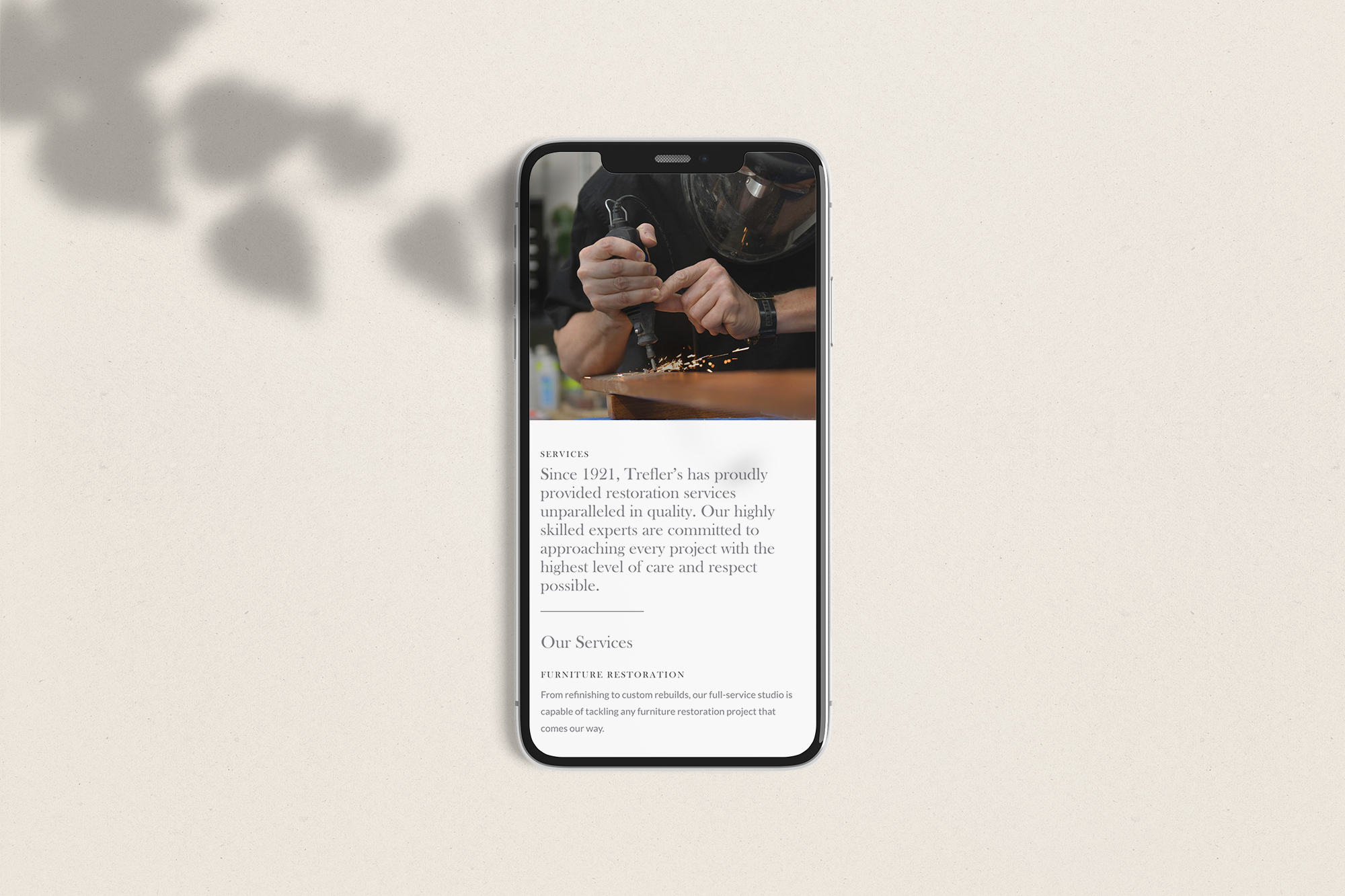
Recognizing the need for the Trefler Restoration team to regularly update website content, the creation of custom Gutenberg blocks was crucial. This functionality extended the default capabilities of WordPress’s editor, allowing for the easy addition, modification, and management of content across the site. Through PHP and JavaScript, I developed a suite of custom blocks tailored to the site’s specific content structures, including project showcases, service descriptions, and testimonials. This bespoke solution provided a user-friendly interface for non-technical staff to keep the site’s content dynamic and up-to-date.
Engaging Landing Pages with Advanced Functionality
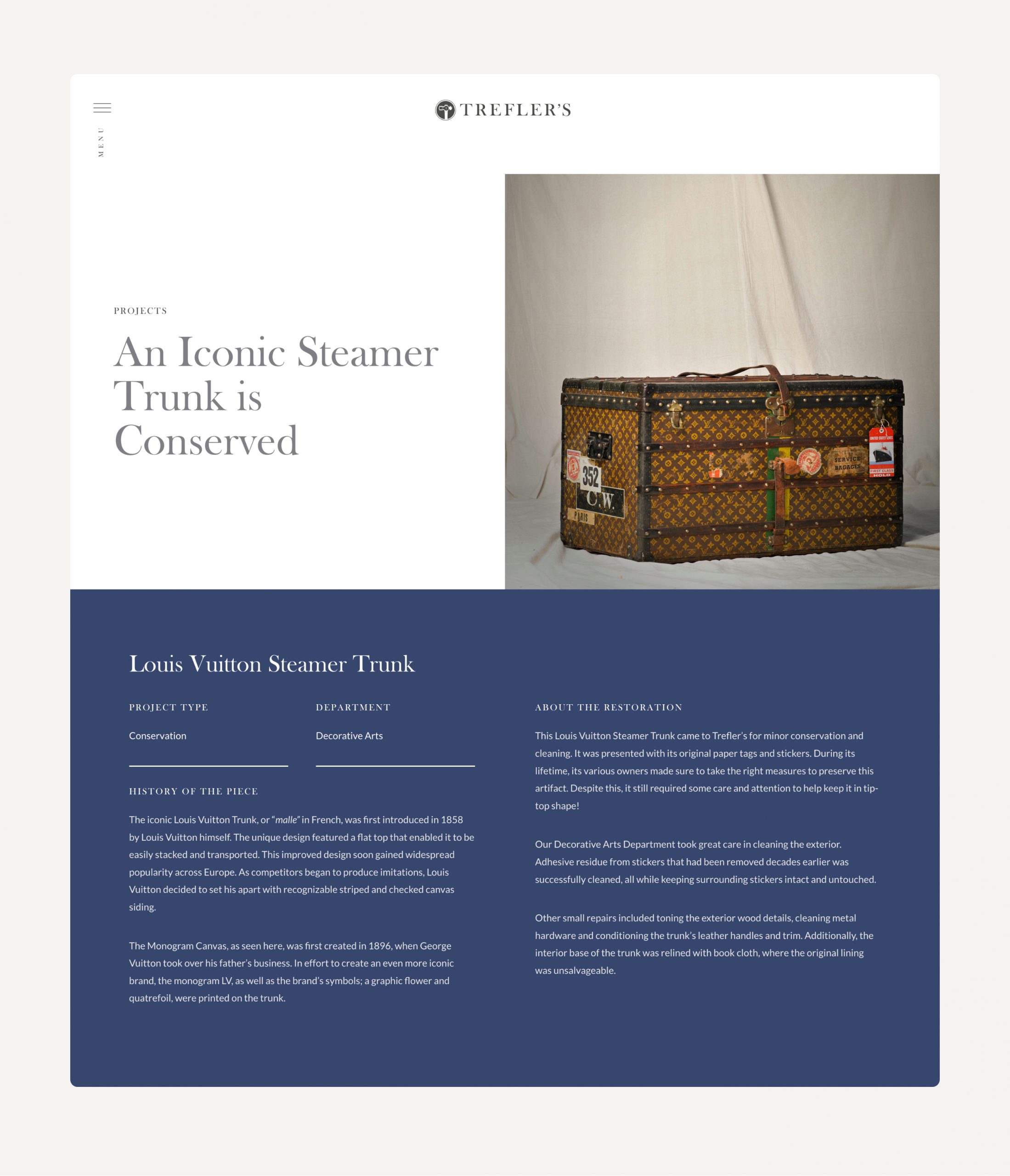
The project landing pages were designed not just to display work but to engage visitors deeply with Trefler Restoration’s portfolio. To achieve this, I integrated advanced WordPress queries and custom fields to dynamically generate content-rich pages. Each landing page was engineered to pull in specific project details, images, and related services, facilitated by a back-end structure that categorized and tagged content effectively. The implementation of lazy loading for images and asynchronous data fetching ensured these content-heavy pages loaded quickly, maintaining a smooth user experience.